位置:主页 > 公益纪实 > 公益站长 > 网络技术
5个简单有用的CSS属性
来源: 作者: 点击:次 时间:2010-05-14
5个很有用CSS属性,你可能很熟悉却不一定经常使用。这5个CSS属性是CSS2里浏览器广泛支持的clip、min-heigh、white-space、cursor和display。你可能会发现这5个属性远比你想象的功能强大。
1.CSS Clip
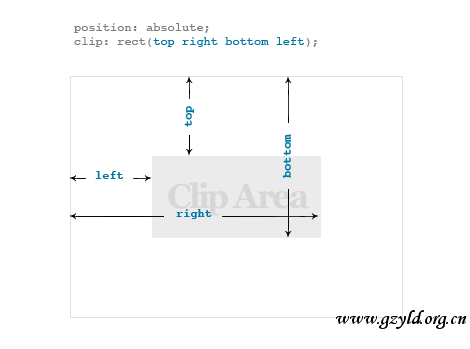
Clip属性就像一个面具,让你掩盖元素的内容在一个矩形框里。要使用Clip元素:你必须指定绝对位置。然后,指定元素的top、right、bottom、left对应值。
图片剪辑示例:
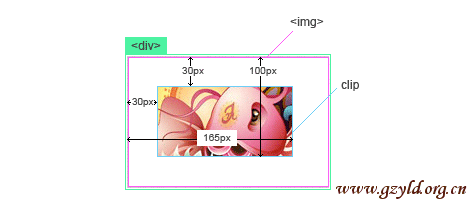
下面的例子会告诉你怎样使用Clip属性隐藏图片,首先,指定<p>元素position:relative。下一步,指定<IMG>元素position:absolute和相应的矩形值。
.clip {
position: relative;
height: 130px;
width: 200px;
border: solid 1px #ccc;
}
.clip img {
position: absolute;
clip: rect(30px 165px 100px 30px);
}
图片调整和剪辑:
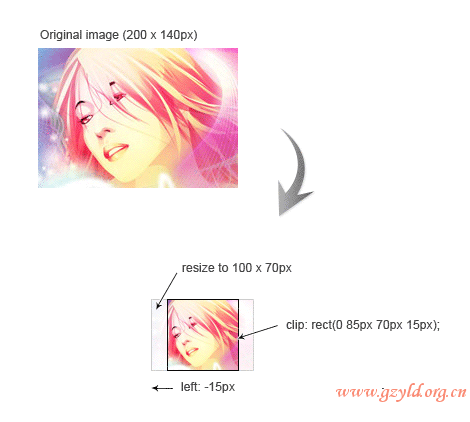
原来的图片是矩形格式,把它的大小调整到50%,创建一个正方形格式缩略图。所以,就要使用宽度和高度属性来调整图像的大小的图像和使用Clip属相隐藏。然后,使用left属性把图片移到左边15px。
.gallery li {
float: left;
margin: 0 10px 0 0;
position: relative;
width: 70px;
height: 70px;
border: solid 1px #000;
}
.gallery img {
width: 100px;
height: 70px;
position: absolute;
clip: rect(0 85px 70px 15px);
left: -15px;
}
2.min-height
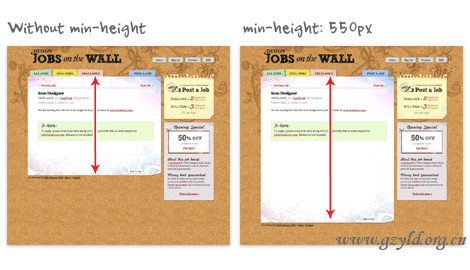
min-height属性允许你指定元素的最低高度,当你需要平衡布局时它可就派上用场了。在Wordpress设计时可以确保内容区总是比侧边栏高。
.with_minheight {
min-height: 550px;
}
Min-height hack for IE6
注意:min-height不支持IE6,所以就有了Min-height hack
.with_minheight {
min-height:550px;
height:auto !important;
height:550px;
}
3.White-space
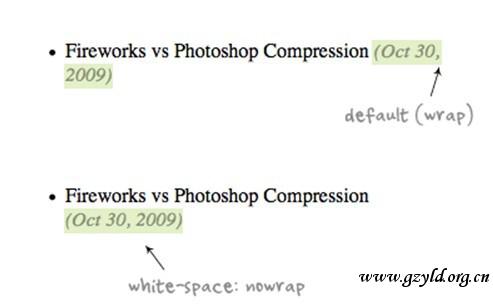
white-space 属性设置如何处理元素内的空白。例如:设置White-space:nowrap规定段落内的文本不换行。
em {
white-space: nowrap;
}
4.Cursor
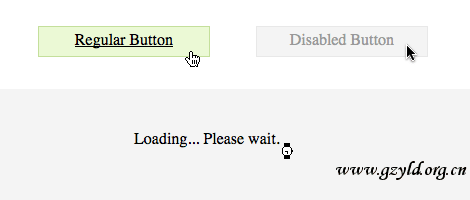
cursor 属性规定要显示的光标的形状。如果你改变按钮的行为,同样应该也改变光标。例如,一个按钮被禁用,光标应该改为默认的箭头,表明它是不可点击的。因此,光标属性在Web应用程序开发中很有用。
.disabled {
cursor: default;
}
.busy {
cursor: wait;
}
.clickable:hover {
cursor: pointer;
}
5.Display inline / block
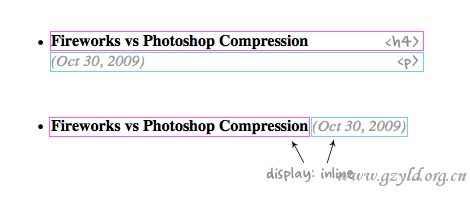
如果你不知道:Block元素会使文本出现在一个新行,而内联元素inline却使文本在同一行。 <p>、<h1>和<p>标签是块元素的例子。inline的例子有<em>、<span>和<strong>标签。你可以指定网页的显示风格display:inline或block。
.block em {
display: block;
}
.inline h4, .inline p {
display: inline;
}