位置:主页 > 公益纪实 > 公益站长 > 网络技术
全局于网站整体的网页设计(5)
来源: 作者: 点击:次 时间:2009-03-29
其次我们了解一下p中类的复用,同一个页面中,p的ID是唯一的,表示该页面上独一无二的一种特定表现;而CLASS(类)是可以无限重复使用的,表现该页面上有某些属性相同的若干区域,所以p的复用仅仅指的是类。牵涉到复用的时候,类的命名应该尽量多地表意化,有必要的情况下使用属性命名也能起到很好的效果。比如页面中有很多个不同的内容列表区块,但是宽度都是760px,那么使用contList760这样的类名称进行复用就比contListA、contListB、contListC……这样单独且表意不明显的命名要好得多。如图1所示的网站alistapart.com,由图2我们可以看出,它的代码设计非常规整。


CSS整站规划——网站设计的重中之重题
说过p当然要说说CSS,CSS使现代网站大放异彩。符合标准化的网站,仅仅通过更换一个不同的CSS文件,就可以瞬间实现整站所有页面改变更新的显示效果。CSS统一了网页的表现层,而不影响网站结构和数据传输。
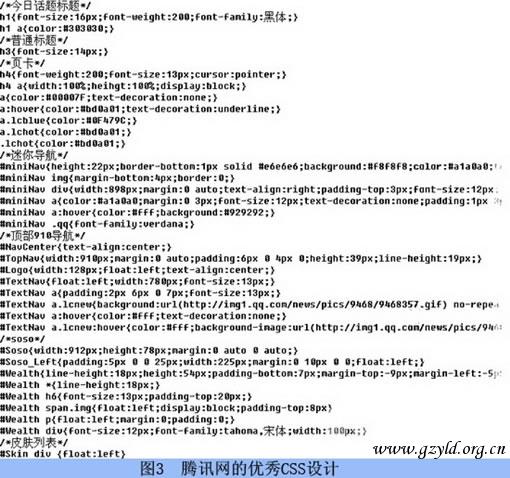
而CSS的书写方式也因设计师的不同而各有千秋,在此,我们强调CSS的设计关键在于代码的缩略与复用:缩略能使CSS代码更加简明扼要,CSS文件也能缩小体积;复用则是提高代码的利用率,以最少的代码实现最高的重复使用效率。如图3所示,腾讯网的CSS设计就十分优秀。

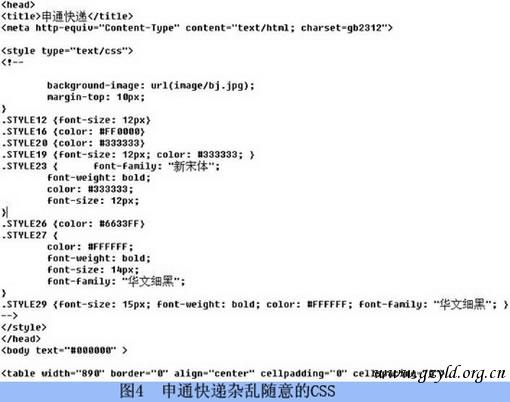
首先我们来看代码的缩略,很多编辑器生成的CSS代码片段会像图4一样杂乱随意,而实际上这段代码能缩略掉所有不需要的空格,组合起同系列元素,使得代码行读起来更加轻松无负担。

毕竟,编辑器是按照一定的程序运算而提供出来的CSS样式,它能自动实现预期效果的CSS样式,而绝不会自动精简代码。这个过程还是需要人的干预,而且对于不同的应用场合,CSS代码中的缩略方式也会有所不同,而取谁舍谁,则完全看具体情况而定了。
其次,我们来了解CSS的复用。同样是复用,CSS的复用情况和p很不同。设计中我们需要尽量实现CSS代码的复用,尽量多利用CSS的继承和层叠,而不是到处定义新的CSS类。在繁琐的CSS设计中,也许会遇见两个大部分属性一致而只有某一两个细节不同的类,那么可以考虑这两个类是否是继承关系,或者说将它们相同的属性提炼出来,形成另一个可供公用的类。
后期整理——代码也可以很美
之前说的都是代码编写的前期规范,而页面完成之后,代码的后期整理对于今后的修改维护“可持续发展”也非常重要。在这里,我们需要注意以下几个方面的内容。
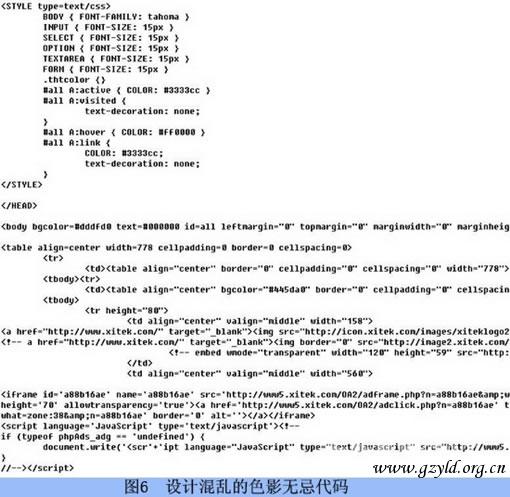
1.样式表统一:样式表分为内联样式表和外联样式表,成型的网站架构要求对样式表统一管理,所有的样式表都需要独立出来,作为一个或几个外联样式表文件;除非是极特殊的情况,该CSS只在这一个页面中出现,不会有另外的页面需要复用它,那么可以考虑使用内联,而内联样式很多时候会被视为极不专业的做法。如图5,色影无忌网站的设计从外观看很符合标准化设计,但从图6我们可以看出色影无忌的代码设计非常混乱。

代码也可以很美

2.注释:再科学、再规范的代码,也不见得能一眼就被其他人读懂,所以这个时候需要代码注释。CSS的注释很简单,在HTML里的p注释因为其层级嵌套关系的问题,需要使用<!—头部begin-->和<!—头部end-->的方式进行包含处理,这样能使代码更加模块化。如图7所示,新浪的页面注释就很整齐。

3.空格:关于CSS代码中的空格问题一直被激烈地讨论着,我的主张是,在页面发布之前,因为代码的规整而产生的空格是没有问题的,这样更便于编辑与调试,而在网站定稿上线后,可以将CSS类里的空格换行都删除,每个定义类都并成一行代码,这样既能压缩文件空间,也能使所有类的名称整齐划一,便于查找。
4.其他:有些编辑器产生的CSS代码会出现大写字符,建议统一修改成小写,而对color:#666666之类的颜色代码,可以缩写为color:#666。这对维护没增加什么困难,而且确实减小了文件体积。
名词解释
CSS是英语Cascading Style Sheets(层叠样式表单)的缩写,它是一种用来表现 HTML 或 XML 等文件式样的计算机语言。
p元素是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素。p的起始标签和结束标签之间的所有内容都是用来构成这个块的,其中所包含元素的特性由p标签的属性来控制,或者通过使用样式表格式化这个块来进行控制。
p+CSS是网站标准(或称“Web标准”)中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用p+CSS的方式实现各种定位。
链接
CSS标准化在页面应用的补充
- 摒弃table布局不是说禁止使用table,table标签仍可以用在容纳表格型数据的场合,而不用于页面布局的目的。
- 页面中的标签都是带有结构含义的,尽量少因为布局的目的引入额外的p标签。
- 页面中的结构与表现完全分离,结构位于html文件中,表现位于css文件中。


