位置:主页 > 公益纪实 > 公益站长 > 网络技术
全局于网站整体的网页设计(6)
来源: 作者: 点击:次 时间:2009-03-29
操作流程中的用户体验
这里我们从几个失败的例子,来看看界面设计是如何影响用户体验的。
图1是myspace失败的登录按钮设计。myspace上线后,无数用户表达了对图1这个极不合适的登录按钮设计的不满,这个重要的元素,被极不显眼地淡化在左侧,右侧是以鲜亮颜色突出表现的注册按钮。很多人在填写完账号密码之后,迅速且不假思索地点击了“注册”。这是一个失败的典型,但是这并不是偶然的,除了myspace,还有很多登录设计是这样的,如图2所示的某网站登录界面。


网站为了吸引新用户注册,或者是为了商业回报,主观上希望某些元素被突出体现,由于设计上处理不当,难免使有些原本对于用户操作来说更重要的元素被淹没,以上这些设计正说明了这点。而如果把“注册”按钮从登录的区域拿出来,或者以不同于“登录”按钮的形式表达,也许效果就会好很多。
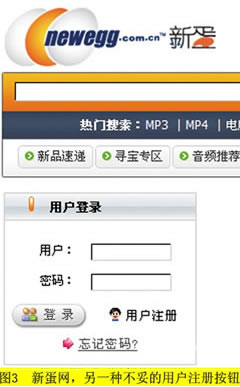
图3是新蛋网的登录区域设计,在新蛋网的登录区域设计中,设计师把用户注册以链接的形式设计,而不设计成按钮,这样也是能明显区分开功能区域的。但是这个设计也不见得稳妥,因为它的登录按钮水平向左,超出了用户名密码的区域,使用户的鼠标轨迹不具有连贯性。应该把“登录”放置在右边,把“用户注册”放到左边为宜。

导向性的用户体验设计
用户体验的导向性,一般体现在希望对用户的行为方式有明显影响干预的网站,典型的代表就是购物网站。
淘宝网的用户体验在业内应该算是典范,作为国内最成功的C2C网站,淘宝的用户体验设计也在不断地完善之中。由图4我们可以了解淘宝网的商品细节展示及购买引导设计,以淘宝的产品展示页为例,从单件出售物品的信息传递来看,产品照片右侧清晰写明了一口价和运费,紧接下来就是一个硕大的“立刻购买”按钮,然后再将需要写明白的物品信息及参数等等一一罗列。这个页面就具有很明显的用户诱导性,因为淘宝需要的就是货品的成交量。

而图5所示的开心网的引导设计就完全不同,忽略了对博客的引导。开心网是一个以娱乐为主线索的网站,虽然它也涵盖有博客的功能,但是这不是它的重点和强项,于是开心网在各种环节上减少对博客的侧重,尽量简化对博客的引导,而重点发展其他有别于传统博客的互动性娱乐项目。

不要给用户思考的机会
《Don’t make me think》是用户体验及可用性测试方面一本很有名的著作,好的用户体验就应该把用户当做不会思考的傻子,只会沿着你计划好的路径一步步往下走。用户犹豫得越久,越能说明这个网站的设计体验化还不够。
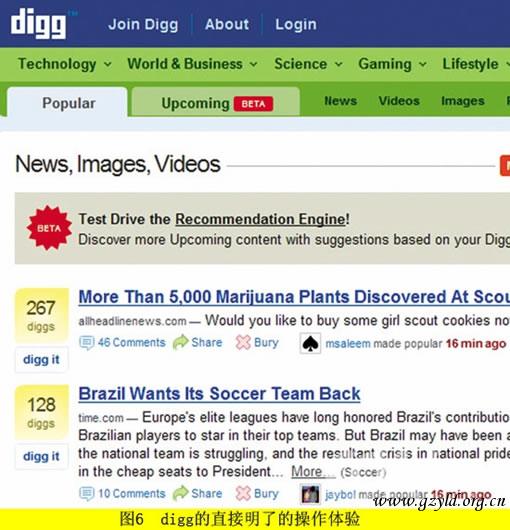
图6所示的digg网站就具有直接明了的操作体验。Digg.com给web2.0带来了新的亮点,每篇文章前有一个digg按钮,用户觉得这篇文章好,就可以顺手“digg”一下,完全不用考虑如何操作。

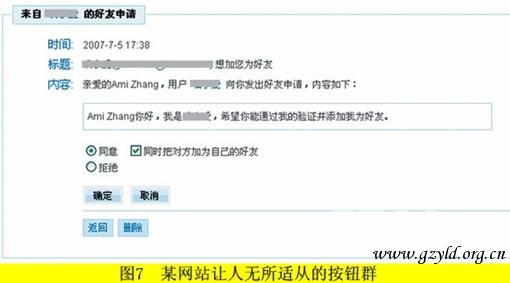
与之相反地,图7是某网站让人无所适从的按钮群,在同一个页面上,出现了4个操作按钮,仔细一看,它们之间还是从属关系,更是让人一头雾水。

用户体验 细节决定成败
一般用户很难记住网站流程中好的部分,他们会认为做得好的地方都是应该的;相反,他们特别容易记住一些影响了全局的细节,一个让人吃惊的微小细节,都可能影响用户对整个网站的评判。以下是几个用户体验细节的例子。
如图8是搜狐邮箱退出时的确认提示,用户在编辑邮件的同时,如果点击了任何离开编辑状态的操作,就会看到弹出提示,询问是否确定放弃正在编辑中的邮件,如果用户在编辑重要邮件的时候进行了误操作,那么这样的细节就能够帮助他们避免损失,这样会使用户对该邮件系统更为信任。

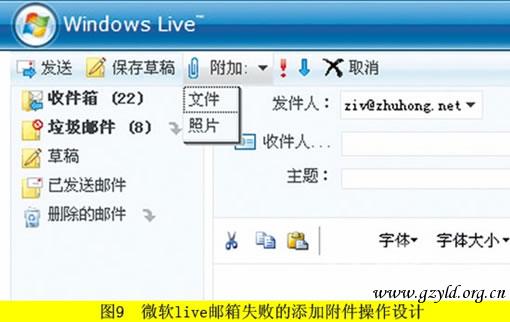
与之形成鲜明对比的是微软的live邮箱,图9是微软live邮箱的添加附件操作,被认为是公认的失败设计。尤其是在编辑邮件状态下,点击曲别针按钮,按理说应该可以浏览机器磁盘,并上传图片或压缩包等有限格式的文件。而在live邮箱里,曲别针按钮右侧有个可下拉的三角形,上传附件须先选择是图片还是文件。我不知道这样设计的意图何在,难道图片就不算是文件的一种吗?

图10是淘宝优秀的下拉选择菜单设计,去淘宝搜索任何一件物品,就可以看到图上这个很长却又很整齐的物品分组下拉菜单,特殊分组还有背景颜色块以示区分。合理的分组搜索能缩小搜索的包围圈,提高用户的寻找效率。

图11是开心网圈人操作的优秀体验,圈人这个创意应该是来自于照片网站Flickr,开心网在细节上对其发扬光大,使得“圈人”的体验度更强,使用起来更加得心应手。

其实用户体验无一定之规,没有确切的章法来规定说这么做就是好的、那么做就是不好的。只要用户操作起来没有障碍,能一气呵成,操作之后没有怨言,那就是设计得不差的用户体验。在进行了科学的可用性测试,掌握一般用户和核心用户的体验报告之后,设计师就需要以用户体验报告来对设计进行分析调整、完善网站,实现可用性测试对网站设计的折回补充作用,用以实现更具有用户亲和力和操作便利性的操作界面。


