位置:GZ医疗队 > 公益纪实 > 公益站长 > 系统软件 >
如何在模版中创建自动引用内容 - 九阵病历系统
来源:gzyld.org.cn 作者:seagull8111 点击:次 时间:2013-06-19
大家一定在想,怎么建立一个,自定义输入的段,然后再以后的使用中调用。
当然,调用的方法是一样的,现在教你怎么建立。
明确一个概念:
可以输入并引用的值是“组合元素”,新建一个组合元素就ok了,但是注意里面不可以包含组合元素,只能包含基本元素。
下面我们来做一遍:建议一个病人姓名+性别+年龄+主诉的引用。其中主诉是自定义输入的部分,在以后灵活调用。

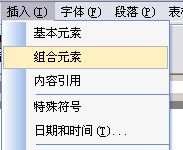
打开【组合元素】

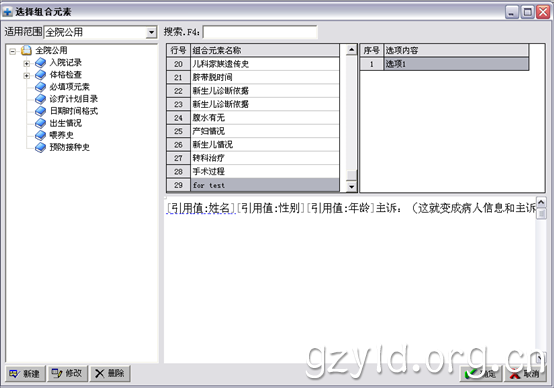
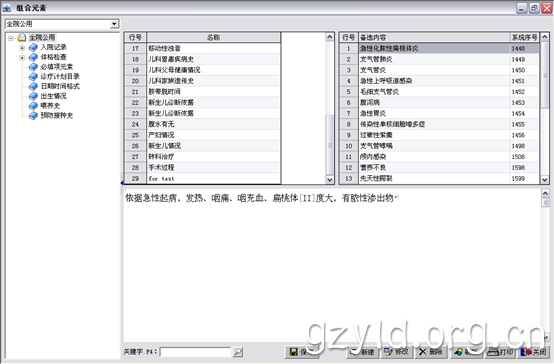
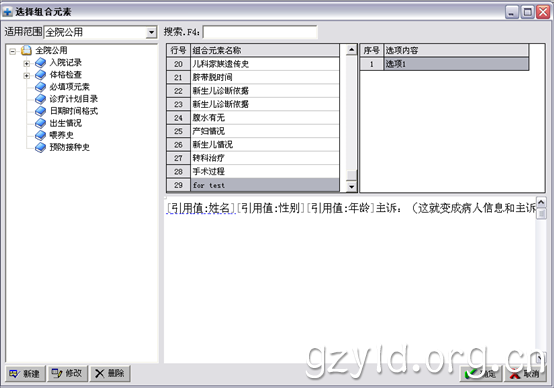
新建一个组合元素

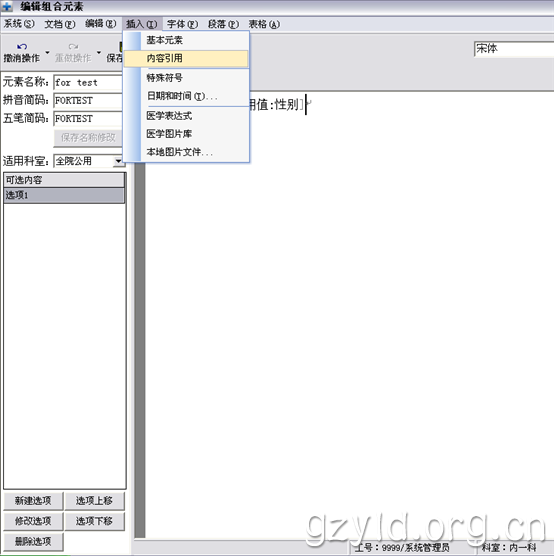
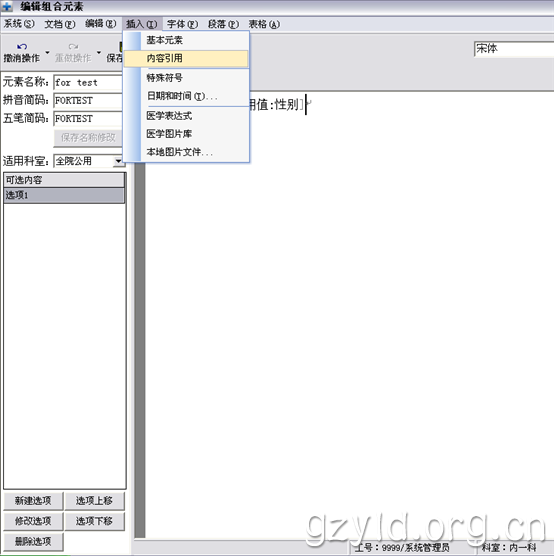
进入编辑框

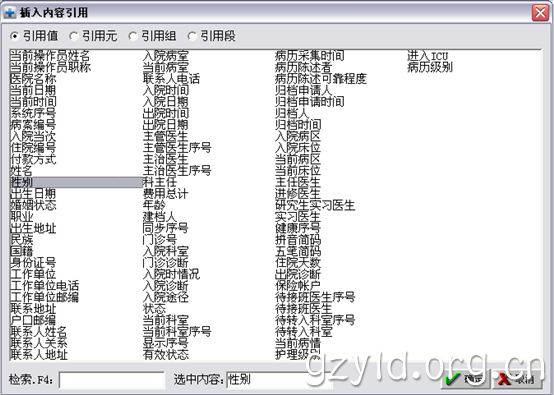
可以插入 【值】和【元】,插入【组】或者【段】是无效的。

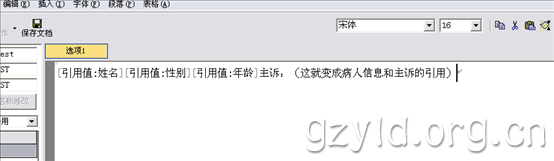
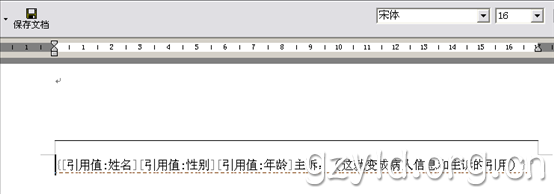
然后输入相关的文字

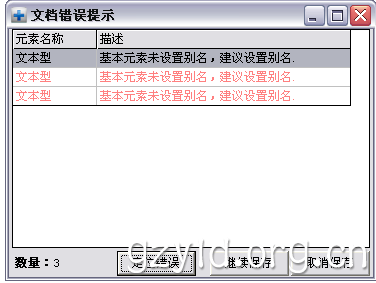
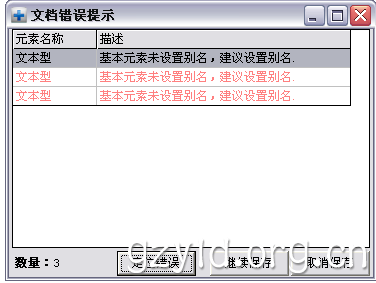
按【保存】会出现下框

按继续保存。

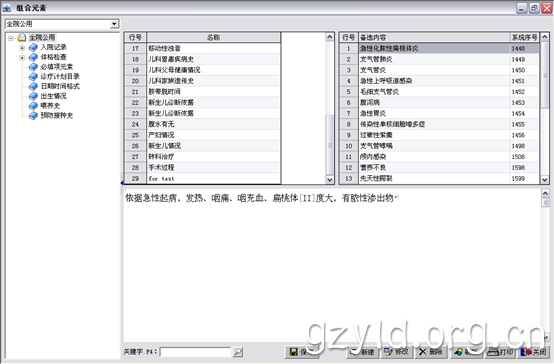
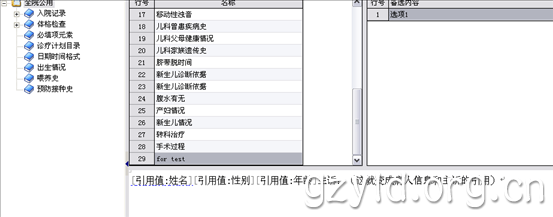
检查确保,我们的【组合元素】for test ,已经保存成功了。
接下来建立模版,我们的设想是这样的,第一次我们输入主诉的内容。
第二次,我们在其他地方引用,就可以引用输入的内容了。
所以我们建立两个模版:
测试自定义组合元素输入端
测试自定义组合元素引用端

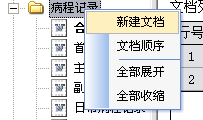
新建模版:

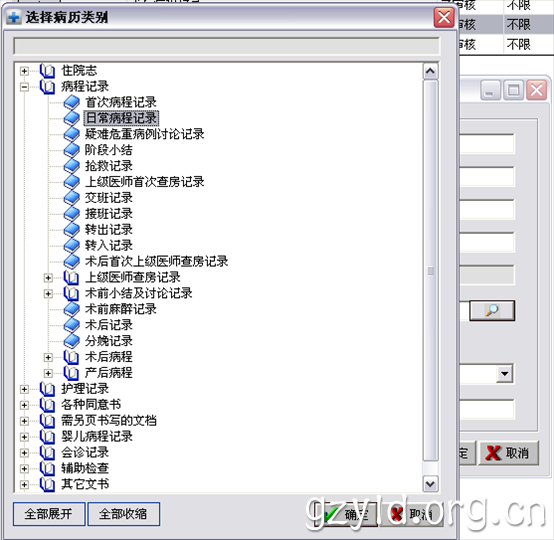
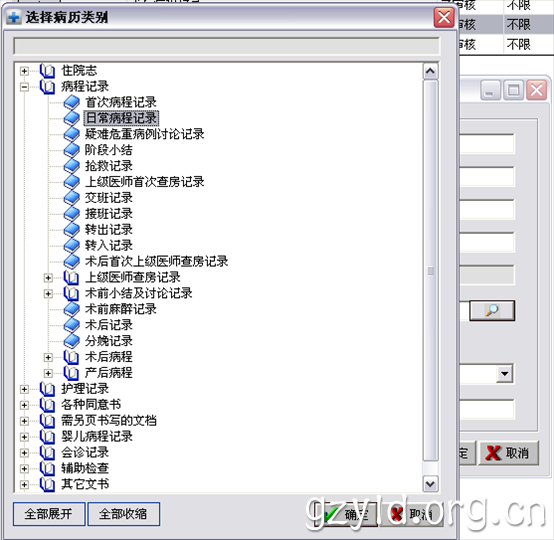
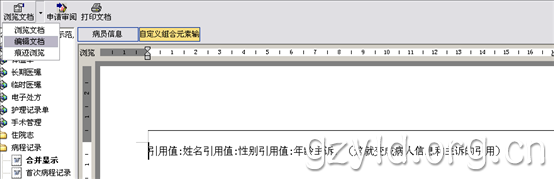
选择【日常病程记录】作为病历类别。按那个放大镜的按钮。

双击,新建的【测试自定义组合元素输入端】编辑

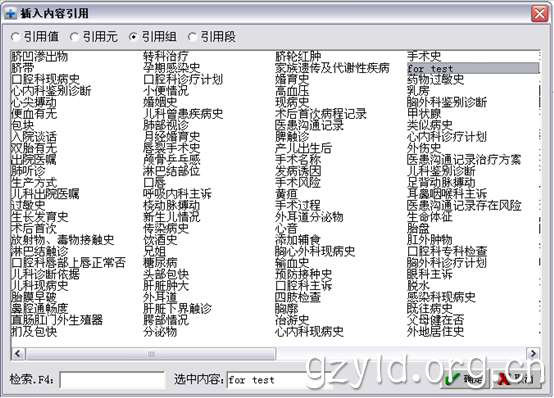
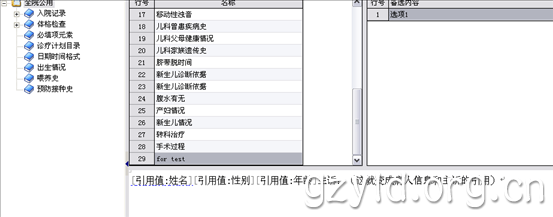
选择我们建立的【for test】

确定,插入。

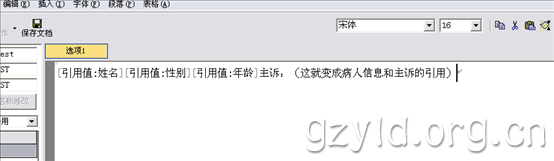
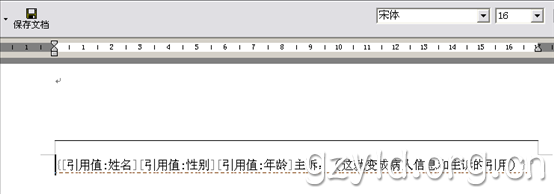
保存,分析一下,只要在大括号中间的内容都是可以引用的。
同样的方法,我们再建立一个【测试自定义组合元素引用端】的模版,进入编辑

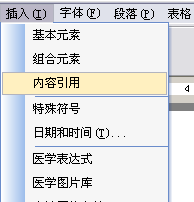
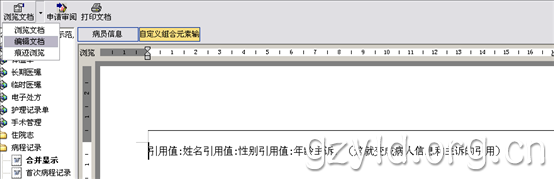
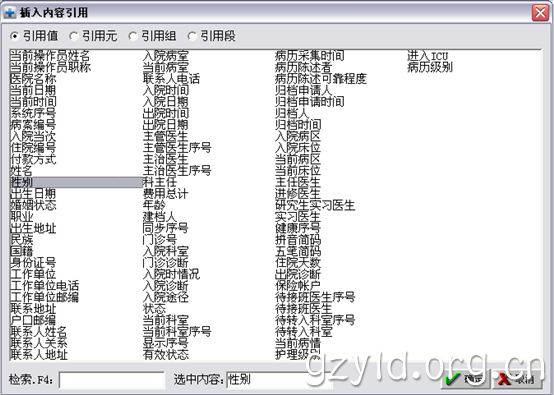
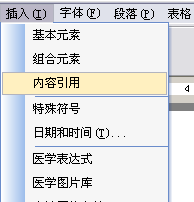
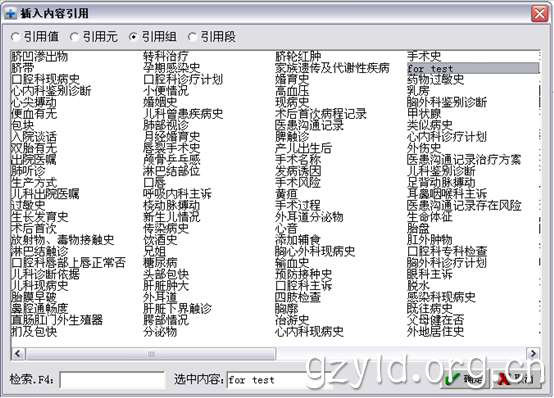
这次选择的是【内容引用】

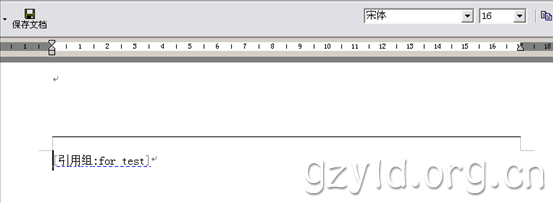
找到我们的 【for test】插入

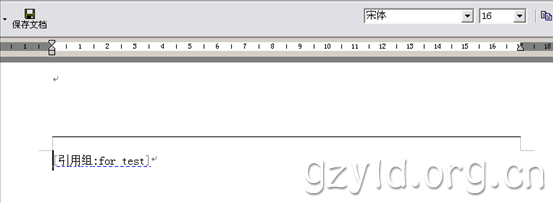
这就是效果。
然后我们看实际的运用。
在我们刚才测试的病人,先用【测试自定义组合元素输入端】写一篇病程记录,输入一些内容。
然后再用【测试自定义组合元素引用端】写病记,看看能不能引用成功,刚才输入的内容,和在住院时填写的内容。

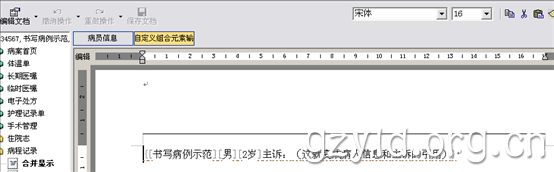
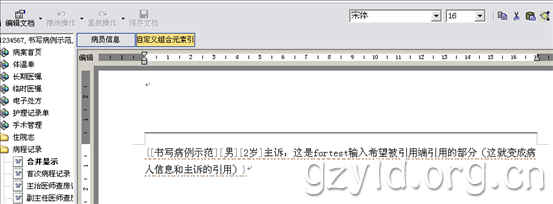
选择【测试自定义组合元素输入端】模版

按【编辑文档】

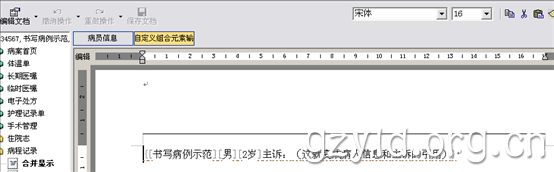
马上显示了,住院时已经录入的内容,姓名、性别、年龄等

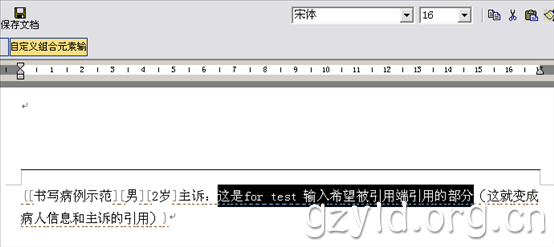
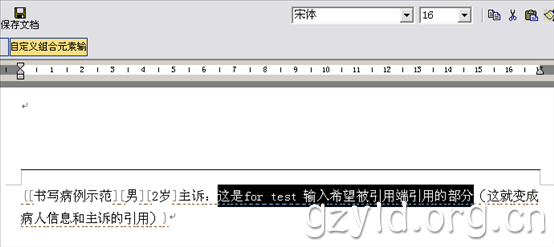
现在我们在主诉:后面输入一些内容。
比如:这是for test 输入希望被引用端引用的部分
然后按保存。

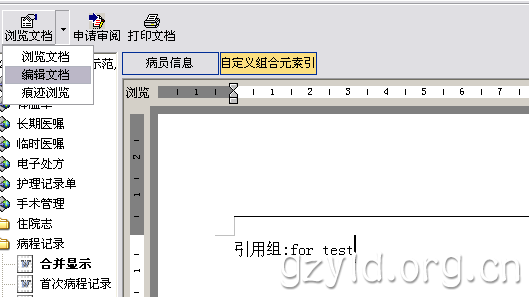
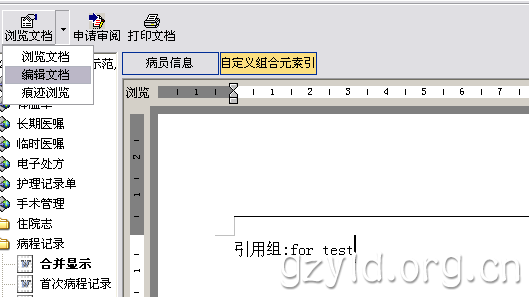
然后,我们再新建一个病记,选择【测试自定义组合元素引用端】为模版。

然后,点击【编辑文档】

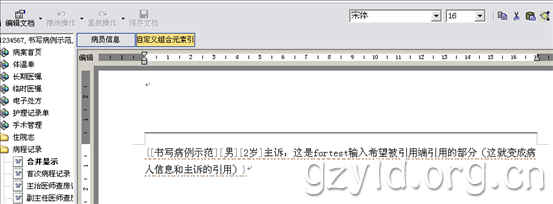
之后变成:

我们的测试成功了。
当然,调用的方法是一样的,现在教你怎么建立。
明确一个概念:
可以输入并引用的值是“组合元素”,新建一个组合元素就ok了,但是注意里面不可以包含组合元素,只能包含基本元素。
下面我们来做一遍:建议一个病人姓名+性别+年龄+主诉的引用。其中主诉是自定义输入的部分,在以后灵活调用。

打开【组合元素】

新建一个组合元素

进入编辑框

可以插入 【值】和【元】,插入【组】或者【段】是无效的。

然后输入相关的文字

按【保存】会出现下框

按继续保存。

检查确保,我们的【组合元素】for test ,已经保存成功了。
接下来建立模版,我们的设想是这样的,第一次我们输入主诉的内容。
第二次,我们在其他地方引用,就可以引用输入的内容了。
所以我们建立两个模版:
测试自定义组合元素输入端
测试自定义组合元素引用端

新建模版:

选择【日常病程记录】作为病历类别。按那个放大镜的按钮。

双击,新建的【测试自定义组合元素输入端】编辑

选择我们建立的【for test】

确定,插入。

保存,分析一下,只要在大括号中间的内容都是可以引用的。
同样的方法,我们再建立一个【测试自定义组合元素引用端】的模版,进入编辑

这次选择的是【内容引用】

找到我们的 【for test】插入

这就是效果。
然后我们看实际的运用。
在我们刚才测试的病人,先用【测试自定义组合元素输入端】写一篇病程记录,输入一些内容。
然后再用【测试自定义组合元素引用端】写病记,看看能不能引用成功,刚才输入的内容,和在住院时填写的内容。

选择【测试自定义组合元素输入端】模版

按【编辑文档】

马上显示了,住院时已经录入的内容,姓名、性别、年龄等

现在我们在主诉:后面输入一些内容。
比如:这是for test 输入希望被引用端引用的部分
然后按保存。

然后,我们再新建一个病记,选择【测试自定义组合元素引用端】为模版。

然后,点击【编辑文档】

之后变成:

我们的测试成功了。
上一篇:如何创建和编辑模板 - 九阵病历系统 下一篇:使用说明 - 九阵病例系统


