位置:主页 > 公益纪实 > 公益站长 > 系统软件
网页翻译,安卓系统,苹果系统。
来源:未知 作者:seagull8111 点击:次 时间:2014-02-02
先说说什么是 Bookmarklet (收藏夹/书签工具):
说到 Bookmarklet (书签工具),其实就是一段保存在书签里的 Javascript 代码,平时我们打开一个网页时,点击收藏夹里的某个书签的话(譬如你之前收藏了异次元),那么这个页面就会跳转到异次元的网站去了,而 Bookmarklet 则是直接在当前的网页中执行书签里保存的那段JS代码。我们网站之前就发布过一个可以解除网页右键复制文字限制的书签小工具,我们一般将这些带有功能性的书签叫做 Bookmarklet 或者书签小工具。
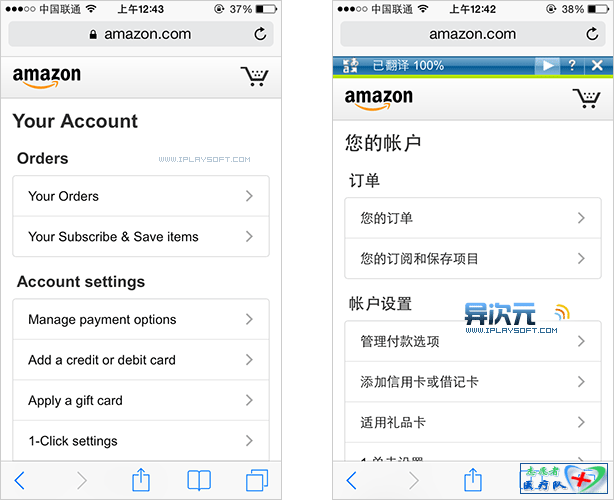
「使用网页翻译书签小工具在手机浏览器上也能很方便地将网页翻译成中文了!」
虽然像 iOS 上的 Safari、Chrome 或 Android 等手机平台上的各种浏览器目前基本上都没多少能像电脑的一样可以支持扩展或插件的,然而幸运的是,我发现他们大多都可以使用 Bookmarklet!虽然 Bookmarklet 的功能并没有扩展那么强大和丰富,但终究可以让手机的浏览器做上更多的事情,譬如今天介绍的给手机浏览器增加网页翻译功能,如上图。
怎样安装使用:
下面的 Bookmarklet 在电脑、手机、平板等各种浏览器上一般都能支持,所以如果大家需要在任何地方使用网页翻译功能,那么都可以试试。要安装它们,可以有很多种方法,一般在电脑的浏览器上,直接将它们的链接拖放到浏览器的书签栏即可 (Chrome 使用快捷键 Ctrl+Shift+B 可显示书签栏)。在手机或平板上,你可以先随便收藏一个网页(加一个书签),然后再去修改该书签的名称与网址,将其中网址替换成下面对应的代码即可。个人建议,可以使用 Chrome 或者 Safari 的书签同步功能,在电脑上弄好,直接就能再移动平台上使用了。
下面的网页翻译书签工具都能支持多国语言的翻译,譬如英文、法文、日文、德文、韩文、西班牙文等等,从此手机上网可以通行全天下了,哈哈!
网页翻译 Bookmarklet 代码:
必应翻译 Bookmarklet (任何语言翻译成简体中文、繁体中文、英文):必应翻译(中文) << 拖放到浏览器收藏夹或工具栏即可,或将下面代码作为网址保存成书签有道翻译 Bookmarklet (任何语言翻译成简体中文):
javascript:(function(){var s = document.createElement('script'); s.type = 'text/javascript'; s.src = 'http://labs.microsofttranslator.com/bookmarklet/default.aspx?f=js&to=zh-chs'; document.body.insertBefore(s, document.body.firstChild);})()
必应翻译(繁中)
javascript:(function(){var s = document.createElement('script'); s.type = 'text/javascript'; s.src = 'http://labs.microsofttranslator.com/bookmarklet/default.aspx?f=js&to=zh-cht'; document.body.insertBefore(s, document.body.firstChild);})()
必应翻译(英文)
javascript:(function(){var s = document.createElement('script'); s.type = 'text/javascript'; s.src = 'http://labs.microsofttranslator.com/bookmarklet/default.aspx?f=js&to=en'; document.body.insertBefore(s, document.body.firstChild);})()
有道翻译Google 谷歌翻译 Bookmarklet (任何语言翻译成简体中文):
javascript: void((function() {var element = document.createElement('script');element.id = 'outfox_seed_js';element.charset = 'utf-8',element.setAttribute('src', 'http://fanyi.youdao.com/web2/seed.js?' + Date.parse(new Date()));document.body.appendChild(element);})())
这个可以让非 Chrome 浏览器也拥有谷歌翻译功能了,呵呵。不过土啬偶尔还是个问题。
谷歌翻译(中文)
javascript:var t=((window.getSelection&&window.getSelection())||(document.getSelection&&document.getSelection())||(document.selection&&document.selection.createRange&&document.selection.createRange().text));var e=(document.charset||document.characterSet);if(t!=''){location.href='http://translate.google.com/?text='+t+'&hl=zh-CN&langpair=auto|zh-CN&tbb=1&ie='+e;}else{location.href='http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&hl=zh-CN&langpair=auto|zh-CN&tbb=1&ie='+e;};


